Tahukah kamu bahwa kecepatan koneksi internet dapat kamu tingkatkan dengan mengubah beberapa setting tertentu pada Windows. Walaupun sekarang sudah banyak software-software untuk mempercepat koneksi internet mungkin kamu tidak akan rugi untuk mengetahui cara mempercepat secara "manual" seperti yang tercantum di bawah ini :
Cara Pertama :
Dari Control Panel, klik icon Modem.Pada kotak dialog Modem Properties, pilih modem yang akan diubah settingnya dan klik pada tombol Properties Pada tab General, ubah Maximum Speed menjadi 115200.Pindah ke tab Connection dan klik tombol Port Setting. Dari kotak dialog Advanced Port Setting, beri tanda check pada Use FIFO buffers. Kemudian ubah Receive Buffer menjadi 14 dan Transmit Buffer menjadi 16. Lalu klik OK. Klik button Advanced, beri tanda check pada Use Flow Control. Kemudian pilih radio button Hardware. Pada bagian Extra Setting, isi dengan &C1&D2E1Q0V1X4%C0 S7=55 S11=55 S0=0.
Cara Kedua :
Dari Control Panel, klik icon System. Pindah ke tab Device Manager. Pada bagian Ports (COM & LPT), pilih port yang digunakan oleh modem Anda dan klik tombol Properties. Pindah ke tab Port Settings. Pada bagian Bits per second, isi dengan 921600.
Cara Ketiga :
Buka file system.ini yang terletak di C:Windows. Pada bagian [386Enh], tambahkan dengan COM1Buffer=16384. Ubah COM1 dengan port yang digunakan oleh modem.
Selamat Mencoba !!!!
Rabu, 05 September 2012
0
Merubah Title Blog dengan Title Postingan
Perlu gak sih mengganti title/judul blog dengan title postingan?
Title blog biasanya berada didepan title postingan. Seperti yang dulu aku bilang, mengoptimalkan title itu akan mempengaruhi dalam membuat blog kita berada dalam top rank hasil pencarian search engine. Nha jika kamu menggunakan trik mengganti title blog kamu dengan title postingan maka hal itu akan lebih bagus lagi buat masuk ke jajaran depan search engine.
Bener gak sih?
Dulu ketika aku belum pake trik ini, ketika aku mencari di google dengan keyword "Cara Membuat Search Engine" maka hasilnya adalah sepeti ini:

Tapi sekarang ketika aku terapkan trik ini maka hasilnya menjadi seperti ini :

Nha tentunya orang akan lebih suka untuk memilih mengklik hasil seperti pada gambar yang kedua daripada gambar yang pertama, ya kan? dan kalo menurut yang ahli dalam SEO (Search Engine Optimization) katanya cara ini akan membuat blog kita menjadi lebih Search Engine Friendly. OK bagi yang pingin mencobanya silahkan ikuti langkah-langkah berikut ini:
1. Masuk ke "Layout-->>Edit HTML
2. Cari kode ini ;
<title><data:blog.title/></title>
( letaknya dibagian atas)
3. Kalo sudah ketemu ganti dengan kode berikut ini :
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/></title>
</b:if>
4. Trus simpan.
Untuk halaman utama titlenya akan tetap title blog. tapi jika km coba buka salah satu postinganmu maka nanti title postingmu akan menjadi title blogmu.
SeLAmat MEncoBA......
Title blog biasanya berada didepan title postingan. Seperti yang dulu aku bilang, mengoptimalkan title itu akan mempengaruhi dalam membuat blog kita berada dalam top rank hasil pencarian search engine. Nha jika kamu menggunakan trik mengganti title blog kamu dengan title postingan maka hal itu akan lebih bagus lagi buat masuk ke jajaran depan search engine.
Bener gak sih?
Dulu ketika aku belum pake trik ini, ketika aku mencari di google dengan keyword "Cara Membuat Search Engine" maka hasilnya adalah sepeti ini:

Tapi sekarang ketika aku terapkan trik ini maka hasilnya menjadi seperti ini :

Nha tentunya orang akan lebih suka untuk memilih mengklik hasil seperti pada gambar yang kedua daripada gambar yang pertama, ya kan? dan kalo menurut yang ahli dalam SEO (Search Engine Optimization) katanya cara ini akan membuat blog kita menjadi lebih Search Engine Friendly. OK bagi yang pingin mencobanya silahkan ikuti langkah-langkah berikut ini:
1. Masuk ke "Layout-->>Edit HTML
2. Cari kode ini ;
<title><data:blog.title/></title>
( letaknya dibagian atas)
3. Kalo sudah ketemu ganti dengan kode berikut ini :
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/></title>
</b:if>
4. Trus simpan.
Untuk halaman utama titlenya akan tetap title blog. tapi jika km coba buka salah satu postinganmu maka nanti title postingmu akan menjadi title blogmu.
SeLAmat MEncoBA......
Label:
Blogging
Mempercepat Akses Internet
Saat anda browsing atau membuka suatu website di internet , mungkin anda sering mengeluh akan lambatnya akses untuk menampilkan website tersebut. Sebenarnya ada cara-cara mudah untuk meningkatkan kecepatan akses internat anda tanpa harus menambah biaya akses.
Beberapa cara diantaranya adalah dengan menyetting browser kita, menggunakan openDNS, dan menggunakan Google Web Accelerator.
Untuk menerapkan trik-trik tersebut sangat mudah. Cara pertama yaitu menyetting browser dapat dilakukan oleh pengguna Internet Explorer dan Mozilla Firefox. Bagi pengguna Internet Explorer klik menu [Tools] [Internet Option], klik tab [General]. Pada opsi "Temporary Internet files", klik [Settings] lalu Geser slider-nya. Hal itu untuk membuat cache (lokasi penyimpanan sementara) untuk web yang anda buka, sebaliknya disediakan sekitar 5% dari Hard disk.
Bagi pengguna Mozilla Firefox anda dapat mengetikkan "about:config" pada address bar,. setelah itu ubah "network.http.pipelining" dan "network.http.proxy pipelining" menjadi "true", serta isi "network.http.pipelining.maxrequests" antara 30 �100 ( semakin besar semakin cepat ). Yang terakhir klik kanan dimana saja dan pilih New->Integer , tuliskan "nglayout.initialpaint.delay" lalu isi dengan 0.
Untuk trik kedua, pertama anda harus mendaftar di www.openDNS.com . Setelah itu masuk ke Control Panel dari start menu, pilih network connections lalu pilih koneksi anda dan klik tombol properties. Pada bagian Internet protokol anda bisa pilih TCP/IP dan klik properties. Masukkan angka 208.67.222.222 dan 208.67.220.220 pada opsi DNS dan restart komputer anda.
Setelah melakukan 2 tips di atas sekarang anda pasti akan mendapat kecepatan akses yang lebih kencang. Bagi yang masih belum puas dengan kecepatan aksesnya sekarang dapat menggunakan trik yang ke tiga yaitu Google Web Accelerator. Google Web Accelerator di desain khusus untuk mempercepat akses internet anda, khususnya anda yang menggunakan koneksi broadband (pita lebar) seperti Cable dan DSL. Untuk anda yang menggunakan koneksi lain seperti Dial-up (Telkomnet Instant atau Speedy) maupun satelit atau wave, Google Web Accelerator juga dapat mempercepat aksesnya.
Untuk memakai Google Web Accelerator anda harus memenuhi kriteria antara lain Operating System anda harus Windows XP atau Windows 2000 dan browser anda harus Internet Explorer 5.5+ atau Mozilla Firefox 1.0+. Kalau untuk browser lainnya sebenarnya juga bisa, tetapi anda harus meng-konfigurasi proxy settings dari browser anda dengan menambah 127.0.0.1:9100 pada HTTP. Setelah anda melakukan instalasi, Google Web Accelerator akan menampilkan icon kecil di atas browser anda dan icon tray di pojok bawah layar komputer.
Semoga bermanfaat!!!
Beberapa cara diantaranya adalah dengan menyetting browser kita, menggunakan openDNS, dan menggunakan Google Web Accelerator.
Untuk menerapkan trik-trik tersebut sangat mudah. Cara pertama yaitu menyetting browser dapat dilakukan oleh pengguna Internet Explorer dan Mozilla Firefox. Bagi pengguna Internet Explorer klik menu [Tools] [Internet Option], klik tab [General]. Pada opsi "Temporary Internet files", klik [Settings] lalu Geser slider-nya. Hal itu untuk membuat cache (lokasi penyimpanan sementara) untuk web yang anda buka, sebaliknya disediakan sekitar 5% dari Hard disk.
Bagi pengguna Mozilla Firefox anda dapat mengetikkan "about:config" pada address bar,. setelah itu ubah "network.http.pipelining" dan "network.http.proxy pipelining" menjadi "true", serta isi "network.http.pipelining.maxrequests" antara 30 �100 ( semakin besar semakin cepat ). Yang terakhir klik kanan dimana saja dan pilih New->Integer , tuliskan "nglayout.initialpaint.delay" lalu isi dengan 0.
Untuk trik kedua, pertama anda harus mendaftar di www.openDNS.com . Setelah itu masuk ke Control Panel dari start menu, pilih network connections lalu pilih koneksi anda dan klik tombol properties. Pada bagian Internet protokol anda bisa pilih TCP/IP dan klik properties. Masukkan angka 208.67.222.222 dan 208.67.220.220 pada opsi DNS dan restart komputer anda.
Setelah melakukan 2 tips di atas sekarang anda pasti akan mendapat kecepatan akses yang lebih kencang. Bagi yang masih belum puas dengan kecepatan aksesnya sekarang dapat menggunakan trik yang ke tiga yaitu Google Web Accelerator. Google Web Accelerator di desain khusus untuk mempercepat akses internet anda, khususnya anda yang menggunakan koneksi broadband (pita lebar) seperti Cable dan DSL. Untuk anda yang menggunakan koneksi lain seperti Dial-up (Telkomnet Instant atau Speedy) maupun satelit atau wave, Google Web Accelerator juga dapat mempercepat aksesnya.
Untuk memakai Google Web Accelerator anda harus memenuhi kriteria antara lain Operating System anda harus Windows XP atau Windows 2000 dan browser anda harus Internet Explorer 5.5+ atau Mozilla Firefox 1.0+. Kalau untuk browser lainnya sebenarnya juga bisa, tetapi anda harus meng-konfigurasi proxy settings dari browser anda dengan menambah 127.0.0.1:9100 pada HTTP. Setelah anda melakukan instalasi, Google Web Accelerator akan menampilkan icon kecil di atas browser anda dan icon tray di pojok bawah layar komputer.
Semoga bermanfaat!!!
Label:
Trik Internet
Masalah Dalam Read More
Bagaimana caranya menghilangkan Tulisan "Read More" jika posting kita hanya sedikit?
Pasti pertanyaan tersebut seringkali muncul bagi beberapa orang yang sudah mencoba memakai trik Read More Versi 1 (udah baca belum? kalo belum baca baca dulu disini ), ya tho? karena aku sering mendapatkan pertanyaan seperti itu. trus gimana caranya mengatasi masalah ini?
Setelah mencoba mengotak-atik script di laboratorium, akhirnya aku menemukan formula yang cocok untuk mengatasi masalah ini. gini nih formulanya:
1. Login ke blogger, trus pilih menu "Layout --> Edit HTML"
2. Ohya, Jangan lupa di backup dulu template kamu, udah tahu to caranya?
3. Kalo udah di backup trus kasih tanda centang pada kotak "Expand Widget Template"
4. taru script berikut ini diatas kode </head>
<script type='text/javascript' src='http://www.geocities.com/kendhin_x/Readmore.js' />
5. Cari script berikut
<div class='post-body'>
kalo tidak ada coba cari yang ini
<div class='post-body entry-content'>
6. Trus ganti script tadi sehingga menjadi seperti ini
<div class='post-body' expr:id='"post-" + data:post.id'>
<b:if cond='data:blog.pageType == "item"'>
7. Nha dibawahnya kan ada script seperti ini;
<p><data:post.body/></p>
8. Taruh script berikut dibawah script diatas
<b:else/>
<style>#fullpost {display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<p><a expr:href='data:post.url'>Read More......</a></p>
</span>
<script type='text/javascript'>checkFull("post-" + "<data:post.id/>")</script>
</b:if>
9. Keseluruhan script akan menjadi seperti ini:
<div class='post-body' expr:id='"post-" + data:post.id'>
<b:if cond='data:blog.pageType == "item"'>
<p><data:post.body/></p>
<b:else/>
<style>#fullpost {display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<p><a expr:href='data:post.url'>Read More......</a></p>
</span>
<script type='text/javascript'>checkFull("post-" + "<data:post.id/>")</script>
</b:if>
10. Terus simpan pekerjaanmu.
Langkah berikutnya:
1. Pergi ke menu "Setting --> Formatting"
2. Dibagian bawah ada kota yang bertuliskan "Post Template"
3. Bagi yang belum pernah pake read more maka didalam kotak tersebut akan kosong. tapi bagi pake "Read More Versi 1" dulu tulisannya seperti ini :
<span class="fullpost">
</span>
4. Nha kalo yang sekarang ganti/isi kotak tersebut dengan kode berikut:
<span id="fullpost">
</span>
5. Terus Klik Tombol "Save".
Nha Waktu posting pilih Tabs "HTML", JIka pingin Tulisan "Read More" tidak muncul maka hapus script ini:
<span id="fullpost">
</span>
selamat mencoba
semoga bermanfaat
Pasti pertanyaan tersebut seringkali muncul bagi beberapa orang yang sudah mencoba memakai trik Read More Versi 1 (udah baca belum? kalo belum baca baca dulu disini ), ya tho? karena aku sering mendapatkan pertanyaan seperti itu. trus gimana caranya mengatasi masalah ini?
Setelah mencoba mengotak-atik script di laboratorium, akhirnya aku menemukan formula yang cocok untuk mengatasi masalah ini. gini nih formulanya:
1. Login ke blogger, trus pilih menu "Layout --> Edit HTML"
2. Ohya, Jangan lupa di backup dulu template kamu, udah tahu to caranya?
3. Kalo udah di backup trus kasih tanda centang pada kotak "Expand Widget Template"
4. taru script berikut ini diatas kode </head>
<script type='text/javascript' src='http://www.geocities.com/kendhin_x/Readmore.js' />
5. Cari script berikut
<div class='post-body'>
kalo tidak ada coba cari yang ini
<div class='post-body entry-content'>
6. Trus ganti script tadi sehingga menjadi seperti ini
<div class='post-body' expr:id='"post-" + data:post.id'>
<b:if cond='data:blog.pageType == "item"'>
7. Nha dibawahnya kan ada script seperti ini;
<p><data:post.body/></p>
8. Taruh script berikut dibawah script diatas
<b:else/>
<style>#fullpost {display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<p><a expr:href='data:post.url'>Read More......</a></p>
</span>
<script type='text/javascript'>checkFull("post-" + "<data:post.id/>")</script>
</b:if>
9. Keseluruhan script akan menjadi seperti ini:
<div class='post-body' expr:id='"post-" + data:post.id'>
<b:if cond='data:blog.pageType == "item"'>
<p><data:post.body/></p>
<b:else/>
<style>#fullpost {display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<p><a expr:href='data:post.url'>Read More......</a></p>
</span>
<script type='text/javascript'>checkFull("post-" + "<data:post.id/>")</script>
</b:if>
10. Terus simpan pekerjaanmu.
Langkah berikutnya:
1. Pergi ke menu "Setting --> Formatting"
2. Dibagian bawah ada kota yang bertuliskan "Post Template"
3. Bagi yang belum pernah pake read more maka didalam kotak tersebut akan kosong. tapi bagi pake "Read More Versi 1" dulu tulisannya seperti ini :
<span class="fullpost">
</span>
4. Nha kalo yang sekarang ganti/isi kotak tersebut dengan kode berikut:
<span id="fullpost">
</span>
5. Terus Klik Tombol "Save".
Nha Waktu posting pilih Tabs "HTML", JIka pingin Tulisan "Read More" tidak muncul maka hapus script ini:
<span id="fullpost">
</span>
selamat mencoba
semoga bermanfaat
Label:
Blogging
Senin, 03 September 2012
0
Cara Membuat Read More / Baca Selengkapnya di Blogger
Biasanya postingan terbaru akan ditampilkan dihalaman utama blog. Namun jika postingan kamu terlalu panjang maka hal tersebut akan membuat penuh halaman utama. Jika kamu ingin supaya postingan kamu yang ditampilkan dihalaman utama cuma abstraksinya saja kemudian ada sebuah link Read More / Baca Selengkapnya untuk melihat selengkapnya maka ikutilah langkah-langkah berikut :
1. Buka menu Layout kemudian pilih Edit HTML.
2. Kasih tanda cek (centang) pada cekbox "expand widget template"
3. Cari kode berikut di Template blog kamu (tempatnya kira-kira pada 1/4 bagian bawah kode hmtl) :
4. Kalau sudah ketemu, Ganti kode kode tersebut sehingga menjadi seperti ini:
Tulisan "Read More....." itu bisa kamu rubah, misalnya jadi "Baca Selengkapnya".
5. Simpan hasil pengeditan.
6. Kemudian pilih menu Setting lalu pilih Formatting
7. Pada kotak Post Template isikan kode berikut:
8. Kemudian Simpan.
9. Ketika memposting, kan disana ada 2 tab pilihan tuh, yang "Compose" dan "Edit Html", Nha km pilih Yang "Edit HTML", Maka secara otomatis akan tampak kode seperti berikut :
10. Letakkan abstraksi posting atau artikel yang akan ditampilkan dihalama utama (sebelum tulisan "Redmore") diatas kode ini : <span class="fullpost"> sementara sisanya yaitu keseluruhan posting letakkan di antara kode <span class="fullpost"> dan </span>
11. Ini yang paling penting diantara semua proses diatas yaitu ..... Selesai..... he..he..he.. :D
Selamat Mencoba...
1. Buka menu Layout kemudian pilih Edit HTML.
2. Kasih tanda cek (centang) pada cekbox "expand widget template"
3. Cari kode berikut di Template blog kamu (tempatnya kira-kira pada 1/4 bagian bawah kode hmtl) :
<p><data:post.body/></p>
4. Kalau sudah ketemu, Ganti kode kode tersebut sehingga menjadi seperti ini:
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Read More......</a>
</b:if>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Read More......</a>
</b:if>
Tulisan "Read More....." itu bisa kamu rubah, misalnya jadi "Baca Selengkapnya".
5. Simpan hasil pengeditan.
6. Kemudian pilih menu Setting lalu pilih Formatting
7. Pada kotak Post Template isikan kode berikut:
<span class="fullpost">
</span>
</span>
8. Kemudian Simpan.
9. Ketika memposting, kan disana ada 2 tab pilihan tuh, yang "Compose" dan "Edit Html", Nha km pilih Yang "Edit HTML", Maka secara otomatis akan tampak kode seperti berikut :
<span class="fullpost">
</span>
</span>
10. Letakkan abstraksi posting atau artikel yang akan ditampilkan dihalama utama (sebelum tulisan "Redmore") diatas kode ini : <span class="fullpost"> sementara sisanya yaitu keseluruhan posting letakkan di antara kode <span class="fullpost"> dan </span>
11. Ini yang paling penting diantara semua proses diatas yaitu ..... Selesai..... he..he..he.. :D
Selamat Mencoba...
Label:
Blogging
Cara Menghilangkan Navbar (Navigation Bar)
Navbar adalah fasilitas yang dimiliki oleh Blogger/blogspot, bentuknya berupa kotak kecil memanjang kesamping yang letaknya berada di bagian paling atas dari blog yang fungsinya antara lain untuk mulai melakukan Sign In/out atau bisa juga membuat Blog baru. Navigation Bar juga bisa digunakan untuk melaporkan kecurangan atau tindak kejahatan weblog yang dilakukan oleh seorang blogger, misalnya kontent blognya yang melanggar TOS atau hal-hal yang dianggap merugikan orang lain.
Namun ada beberapa blogger yang merasa akan lebih enak jika melihat tampilan blognya dalam keadaan bersih tanpa harus ada bagian mencolok di bagian atas blognya sendiri (NavBar). Karena itu, kadang para blogger menghapus NavBar tersebut. Pertanyaannya adalah: Apa tidak melanggar Term of Service (TOS) dari Blogger.com?
Sejauh ini, banyak blogger yang telah menghilangkan Navbar mereka dan tidak juga mendapat teguran dari blogger. Artinya, bisa dilakukan. Toh di TOS Blogger sendiri juga tidak ada aturan yang cukup detail tentang hal ini.
Nah, bagaimana menghilangkan Navigation Bar?
Ada beberapa penyedia template yang memang sudah tidak ada NavBar-nya. Namun bagi kamu yang memakai template yang masih ada NavBarnya dan ingin menghilangkannya maka inilah caranya.
1. Kamu harus Login dulu di Blogger.com / Blogspot.com
2. Trus Pilih Layout --> Edit HTML
3. Copy script berikut ke dalam tag head
contohnya sebagai berikut :
-----------------------------------------------
Blogger Template Style
Name: Son of Moto (Mean Green Blogging Machine variation)
Designer: Jeffrey Zeldman
URL: www.zeldman.com
Date: 23 Feb 2004
Updated by: Blogger Team
----------------------------------------------- */
#navbar-iframe {
display: none !important;
}
/* Variable definitions
====================
4. Kemudian simpan.
Selamat Mencoba.....!!
Namun ada beberapa blogger yang merasa akan lebih enak jika melihat tampilan blognya dalam keadaan bersih tanpa harus ada bagian mencolok di bagian atas blognya sendiri (NavBar). Karena itu, kadang para blogger menghapus NavBar tersebut. Pertanyaannya adalah: Apa tidak melanggar Term of Service (TOS) dari Blogger.com?
Sejauh ini, banyak blogger yang telah menghilangkan Navbar mereka dan tidak juga mendapat teguran dari blogger. Artinya, bisa dilakukan. Toh di TOS Blogger sendiri juga tidak ada aturan yang cukup detail tentang hal ini.
Nah, bagaimana menghilangkan Navigation Bar?
Ada beberapa penyedia template yang memang sudah tidak ada NavBar-nya. Namun bagi kamu yang memakai template yang masih ada NavBarnya dan ingin menghilangkannya maka inilah caranya.
1. Kamu harus Login dulu di Blogger.com / Blogspot.com
2. Trus Pilih Layout --> Edit HTML
3. Copy script berikut ke dalam tag head
#navbar-iframe {
display: none !important;
}
display: none !important;
}
contohnya sebagai berikut :
-----------------------------------------------
Blogger Template Style
Name: Son of Moto (Mean Green Blogging Machine variation)
Designer: Jeffrey Zeldman
URL: www.zeldman.com
Date: 23 Feb 2004
Updated by: Blogger Team
----------------------------------------------- */
#navbar-iframe {
display: none !important;
}
/* Variable definitions
====================
4. Kemudian simpan.
Selamat Mencoba.....!!
Label:
Blogging
Sabtu, 01 September 2012
0
Meningkatkan Trafik Dari Iklan Baris
Memiliki sebuah website atau blog terbagus di dunia, akan menjadi sia sia jika trafik pengunjung website kita sangat sepi. Tentu saja untuk bisa sukses mengembangkan website kita tersebut, kita harus gempar melakukan kegiatan promosi agar memperoleh trafik yang tinggi. Salah satu kegiatan promosi tersebut adalah Iklan Baris. Namun pemasangan iklan tersebut juga harus optimal dan tidak boleh sembarangan tentunya. Di sini saya akan mencoba memberikan sedikit Tips agar pemasangan iklan anda menjadi optimal.
Seperti halnya SEO, pemasangan iklan baris juga harus di optimization untuk memperoleh trafik yang sangat ramai. Baiklah langsung saja saya beri beberapa Tips Optimization Iklan Baris
Pasang Iklan Anda di Situs Iklan Yang Berpotensi
Saat ini banyak sekali situs Iklan Baris, namun apakah semunya memiliki potensi? Jika anda memasang iklan baris di situs yang kurang berpotensi, tentu saja akan membuang waktu anda. Untuk itu pilihlah situs iklan yang memiliki trafik pengunjung cukup tinggi, atau minimal memiliki Page Rank 3. Seperti misalnya iklanbaris.co.id, Iklanpromo.com, bekas.com, dll
Saya juga merekomendasikan anda untuk memasang iklan di situs promobersama.com karena selain menyediakan iklan baris gratis, situs tersebut juga menerapkan sistem Network Marketing untuk pemasaranya, sehingga sangat berpotensi untuk promosi.
Silahkan anda cari di google dengan keyword �iklan baris� Ranking 10 besar dengan keyword tersebut adalah situs-situs iklan baris yang berpotensi.
Gunakan Judul Iklan Yang Relevan
Judul atau title adalah hal pertama yang membuat pembaca tertarik. Gunakan kata kata marketing yang menarik dan profesional. Namun anda juga harus memperhatikan bahwa Judul dan Isi harus mengandung keyword yang relevan dengan produk yang anda tawarkan, karena hal ini juga berhubungan dengan teknik SEO saat iklan yang anda pasang terindex oleh search engine. Jangan menggunakan kata kata yang BOMBASTIS. Sebagai bahan perbandingan, anda bisa melihat judul iklan lainya yang menurut anda menarik.
Penulisan Isi Iklan Yang Tidak Bertele tele
Penulisan isi iklan sebaiknya singkat, jelas dan tidak bertele-tele. Usahakan kalimat tetap terfokus pada informasi yang anda jual dan sekali lagi sesuaikan dengan judul iklan dan mengandung keyword yang relevan.
Tempatkan Iklan Pada Kategori Yang Sesuai
Hal ini sangat penting! Banyak sekali pemasang iklan yang menempatkan iklanya pada kategori yang tidak sesuai. Selain tidak akan mendapatkan respon, hal ini juga bisa mengakibatkan kesan negatif terhadap kredibilitas anda dan bisa di anggap SPAM. Misal anda ingin mempromosikan situs IlmuKomputer.com, jangan sekali kali menempatkan pada kategori makanan, karena gak mungkin pengunjung mau makan malam atau sarapan pagi dengan menu komputer.
Cantumkan Link URL Website Anda
Agar pengunjung dapat dengan mudah menjangkau website anda, sebaiknya anda cantumkan juga Link URL website anda. Hal ini juga sangat penting untuk meningkatkan kepopuleran link website anda. Untuk itu pasang iklan di situs yang memiliki page rank tinggi atau PR 3 keatas.
Hanya dengan menerapkan ke 5 tips di atas secara continue, akan mendatangkan trafik pengunjung website anda dan tentu saja produk anda akan laris manis. Tips di atas juga bisa anda terapkan pada iklan milist.
Semoga bermanfaat!!!
Seperti halnya SEO, pemasangan iklan baris juga harus di optimization untuk memperoleh trafik yang sangat ramai. Baiklah langsung saja saya beri beberapa Tips Optimization Iklan Baris
Pasang Iklan Anda di Situs Iklan Yang Berpotensi
Saat ini banyak sekali situs Iklan Baris, namun apakah semunya memiliki potensi? Jika anda memasang iklan baris di situs yang kurang berpotensi, tentu saja akan membuang waktu anda. Untuk itu pilihlah situs iklan yang memiliki trafik pengunjung cukup tinggi, atau minimal memiliki Page Rank 3. Seperti misalnya iklanbaris.co.id, Iklanpromo.com, bekas.com, dll
Saya juga merekomendasikan anda untuk memasang iklan di situs promobersama.com karena selain menyediakan iklan baris gratis, situs tersebut juga menerapkan sistem Network Marketing untuk pemasaranya, sehingga sangat berpotensi untuk promosi.
Silahkan anda cari di google dengan keyword �iklan baris� Ranking 10 besar dengan keyword tersebut adalah situs-situs iklan baris yang berpotensi.
Gunakan Judul Iklan Yang Relevan
Judul atau title adalah hal pertama yang membuat pembaca tertarik. Gunakan kata kata marketing yang menarik dan profesional. Namun anda juga harus memperhatikan bahwa Judul dan Isi harus mengandung keyword yang relevan dengan produk yang anda tawarkan, karena hal ini juga berhubungan dengan teknik SEO saat iklan yang anda pasang terindex oleh search engine. Jangan menggunakan kata kata yang BOMBASTIS. Sebagai bahan perbandingan, anda bisa melihat judul iklan lainya yang menurut anda menarik.
Penulisan Isi Iklan Yang Tidak Bertele tele
Penulisan isi iklan sebaiknya singkat, jelas dan tidak bertele-tele. Usahakan kalimat tetap terfokus pada informasi yang anda jual dan sekali lagi sesuaikan dengan judul iklan dan mengandung keyword yang relevan.
Tempatkan Iklan Pada Kategori Yang Sesuai
Hal ini sangat penting! Banyak sekali pemasang iklan yang menempatkan iklanya pada kategori yang tidak sesuai. Selain tidak akan mendapatkan respon, hal ini juga bisa mengakibatkan kesan negatif terhadap kredibilitas anda dan bisa di anggap SPAM. Misal anda ingin mempromosikan situs IlmuKomputer.com, jangan sekali kali menempatkan pada kategori makanan, karena gak mungkin pengunjung mau makan malam atau sarapan pagi dengan menu komputer.
Cantumkan Link URL Website Anda
Agar pengunjung dapat dengan mudah menjangkau website anda, sebaiknya anda cantumkan juga Link URL website anda. Hal ini juga sangat penting untuk meningkatkan kepopuleran link website anda. Untuk itu pasang iklan di situs yang memiliki page rank tinggi atau PR 3 keatas.
Hanya dengan menerapkan ke 5 tips di atas secara continue, akan mendatangkan trafik pengunjung website anda dan tentu saja produk anda akan laris manis. Tips di atas juga bisa anda terapkan pada iklan milist.
Semoga bermanfaat!!!
Label:
Blogging
Test Kecepatan Internet
Berbicara masalah kecepatan internet adalah tergantung dari lalu lintas data yang ada, semakin padat lalu lintas-nya maka kecepatan internetnya semakin lambat dan sebaliknya. Jika boleh dianalogikan, seperti lalu lintas jalan raya, semakin banyak yang memakai jalan tersebut maka kecepatan kendaraan akan semakin lambat. Jalan raya adalah lalu lintas datanya, sedangkan mobil adalah para pemakai internet yang sedang aktif menggunakannya.
Banyak yang rancu dengan kecepatan internet maksimal yang ditawarkan oleh ISP-ISP dan menganggap mereka akan mendapatkan kecepatan seperti yang ditawarkan tersebut. Jika demikian anggapanya maka mereka akan kecewa setelah melakukan pendaftaran ke ISP tersebut karena kecepatan yang ditawarkan tersebut akan dishare dengan pemakai internet yang lain. Semakin banyak pemakai yang aktif maka semakin lemotlah kecepatan internet yang Anda dapatkan.
Untuk mengetahui kecepatan internet yang Anda gunakan, Anda dapat menggunakan layanan gratis dari http://www.speedtest.net/. Anda dapat mengetest untuk beberapa kali di waktu yang berbeda, siang dan malam hari, karena pada waktu-waktu tersebut mempunyai jumlah pengguna internet yang berbeda-beda. Sangat tidak fair dan tidak adil jika untuk mengetest kecepatan internet hanya pada waktu siang saja di mana biasanya jumlah pengguna sangat banyak atau sebaliknya pada malam hari saja di mana biasanya jumlah pengguna lebih sedikit.
Untuk melakukan pengetesan, silakan Anda masuk ke situs http://www.speedtest.net/
Kemudian pilih kota dengan mengklik pyramid, pyramid warna kuning adalah server yang direkomendasikan. Tunggu beberapa saat, speedtest.net akan melakukan test baik kecepatan download maupun kecepatan upload.
Coba Anda test beberapa kali untuk waktu-waktu yang berbeda untuk mendapatkan hasil yang sesungguhnya.
Selamat mencoba dan semoga bermanfaat!!
Banyak yang rancu dengan kecepatan internet maksimal yang ditawarkan oleh ISP-ISP dan menganggap mereka akan mendapatkan kecepatan seperti yang ditawarkan tersebut. Jika demikian anggapanya maka mereka akan kecewa setelah melakukan pendaftaran ke ISP tersebut karena kecepatan yang ditawarkan tersebut akan dishare dengan pemakai internet yang lain. Semakin banyak pemakai yang aktif maka semakin lemotlah kecepatan internet yang Anda dapatkan.
Untuk mengetahui kecepatan internet yang Anda gunakan, Anda dapat menggunakan layanan gratis dari http://www.speedtest.net/. Anda dapat mengetest untuk beberapa kali di waktu yang berbeda, siang dan malam hari, karena pada waktu-waktu tersebut mempunyai jumlah pengguna internet yang berbeda-beda. Sangat tidak fair dan tidak adil jika untuk mengetest kecepatan internet hanya pada waktu siang saja di mana biasanya jumlah pengguna sangat banyak atau sebaliknya pada malam hari saja di mana biasanya jumlah pengguna lebih sedikit.
Untuk melakukan pengetesan, silakan Anda masuk ke situs http://www.speedtest.net/
Kemudian pilih kota dengan mengklik pyramid, pyramid warna kuning adalah server yang direkomendasikan. Tunggu beberapa saat, speedtest.net akan melakukan test baik kecepatan download maupun kecepatan upload.
Coba Anda test beberapa kali untuk waktu-waktu yang berbeda untuk mendapatkan hasil yang sesungguhnya.
Selamat mencoba dan semoga bermanfaat!!
Label:
Trik Internet
Membuat Program dg DOS, QuickBFC
Bingung nih mau buat postingan apa!!! Dari pada ngga dah aja aku buat posting ini kali ?? artikel ini mungkin sudah pernah ada yang buat, �mungkin�, dulu aku pernah baca sih artikel yang hampir serupa membuat Virus Dengan Quick Batch di Jasakom
Mungkin anda pernah, bahkan sering pergi ke Command Prompt/ CMD entah mau sekedar Ngopy File atau delete atau yang bahkan sering adalah pada saat anda Format, Scandisk,Chkdsk, Fdisk, itu merupakan perintah-perintah pada Dos/CMD tadi, disini saya akan menjelaskan bagaimana cara membuat program tersebut supaya jadi EXE, sebenarnya sih ngompile dari BAT ke EXE. Oke langsung aja gini caranya:
Saya akan contohkan buat program ANTI HIDDEN (Program ini fungsinya untuk mengembalikan file yang hilang oleh Virus dengan cara menyembunyikannya alias super hidden)
1. Download dulu programnya disini jika belum punya [DOWNLOAD]
2. Install dulu �caranya klik duakali, next, next....Finish� kebanyakanNYa
3. Buka program nya � Start, All Program - Quick Batch File Compiler
4. .
5. tuliskan dech Coding nya, Codingnya bahasa DOS aja
6. contoh : � tuliskan pada TAB

echo from : http://sekedar-berbagi-ilmu.blogspot.com
echo program ini bukan anti virus
echo program ini berguna untuk mengembalikan file yang hilang oleh virus
echo mulai.... tunggu sebentar.....
attrib -r -a -s -h *.* /s /d
7. Simple kan � kalo yang simple kalo yang panjang ada juga�
2. untuk saat ini cukup dulu key..... terakhir compile ke EXE pilih Build
3. tuliskan nama filenya, simpan di lokasi mana aja.
4. Program ini Portable jadi tinggal copy paste aja ke Flashdisk kemudian Klik dua Kali, tunggu sampai prosesnya selesai...
Terimakasih......
semoga bermanfaat
Label:
Pemrograman
Tips untuk memunculkan Blog kita di Search Engine
Untuk membuat supaya blog kita bisa muncul di search engine, apa lagi munculnya dihalaman depan dan bagian atas, merupakan keinginan hampir semua bloger. Namun tidaklah mudah untuk membuat blog kita muncul di top rank result search engine. Ada banyak cara yang dilakukan supaya hal tersebut terwujud, mulai dari yang otak-atik script dan meta tag sampai membayar jasa SEO Service. Berikut ini saya akan berikan sedikit tips atau hal-hal yang mempengaruhi kenapa blog kita bisa muncul di urutan atas hasil pencarian search engine, atau setidaknya masuk dalam deretan hasil pencarian walaupun berada diurutan belakang
Berikut ini tipsnya (untuk Google) :
1. Coba ketikkan alamat URL blog kamu di google search kemudian tekan Enter. Jika blogmu muncul berarti sudah ke index di google tapi mungkin masih kalah bersaing dengan yang lain. Dan jika blogmu tidak muncul berarti belum keindex di google. Coba daftarkan blog km di http://google.com/addurl. Hasil tidak langsung jadi lho, jadi perlu waktu supaya blog kita terindex oleh google.
2. "Title Blog", jika membuat blog tentunya kita disuruh untuk membuat title blog. Title blog ini sangat penting dan sangat berpengaruh terhadap hasil pencarian di search engine, jadi pintar-pintarlah untuk memilih title blog anda. Buatlah title blog yang menggambarkan isi dari blog anda. Jangan terlalu panjang dan jangan terlalu pendek.
3. "Title Postingan". Title postingan ini juga hampir sama pentingnya dengan title blog. Dalam membuat title postingan atau judul postingan hendaknya dipikirkan betul, bayangkan kira2 judul apa yang paling cocok untuk postinganmu. Juga bayangkan kira2 jika anda mencari artikel tentang postingan mu tersebut, keyword apa yang akan kamu ketikkan di dalam search engine. Bayangkan seperti itu.
4. "Update Blog", sering-seringlah mengupdate blog kamu setidaknya dalam satu minggu itu sekali atau dua kali. Hal ini pernah aku rasakan efeknya di salah satu blogku. Blogku yang pada awalnya memiliki pengunjung dari search engine sekitar 30-40% tiba-tiba menurun drastis menjadi hanya sekitar 3%. Itu terjadi karena blog tersebut sudah lama tidak aku update, dan ketika aku update lagi, kemudian blogku kembali bisa memasuki jajaran top rank di search engine result.
5. "Promosikan blogmu", promosikan blogmu ke banyak web/blog, forum, situs2 promosi gratis, dll. Karena semakin banyak link blogmu tersebar maka akan semakin sering pula spider search engine mengunjungi blogmu.
Semoga berhasil!!!!
Berikut ini tipsnya (untuk Google) :
1. Coba ketikkan alamat URL blog kamu di google search kemudian tekan Enter. Jika blogmu muncul berarti sudah ke index di google tapi mungkin masih kalah bersaing dengan yang lain. Dan jika blogmu tidak muncul berarti belum keindex di google. Coba daftarkan blog km di http://google.com/addurl. Hasil tidak langsung jadi lho, jadi perlu waktu supaya blog kita terindex oleh google.
2. "Title Blog", jika membuat blog tentunya kita disuruh untuk membuat title blog. Title blog ini sangat penting dan sangat berpengaruh terhadap hasil pencarian di search engine, jadi pintar-pintarlah untuk memilih title blog anda. Buatlah title blog yang menggambarkan isi dari blog anda. Jangan terlalu panjang dan jangan terlalu pendek.
3. "Title Postingan". Title postingan ini juga hampir sama pentingnya dengan title blog. Dalam membuat title postingan atau judul postingan hendaknya dipikirkan betul, bayangkan kira2 judul apa yang paling cocok untuk postinganmu. Juga bayangkan kira2 jika anda mencari artikel tentang postingan mu tersebut, keyword apa yang akan kamu ketikkan di dalam search engine. Bayangkan seperti itu.
4. "Update Blog", sering-seringlah mengupdate blog kamu setidaknya dalam satu minggu itu sekali atau dua kali. Hal ini pernah aku rasakan efeknya di salah satu blogku. Blogku yang pada awalnya memiliki pengunjung dari search engine sekitar 30-40% tiba-tiba menurun drastis menjadi hanya sekitar 3%. Itu terjadi karena blog tersebut sudah lama tidak aku update, dan ketika aku update lagi, kemudian blogku kembali bisa memasuki jajaran top rank di search engine result.
5. "Promosikan blogmu", promosikan blogmu ke banyak web/blog, forum, situs2 promosi gratis, dll. Karena semakin banyak link blogmu tersebar maka akan semakin sering pula spider search engine mengunjungi blogmu.
Semoga berhasil!!!!
Label:
Blogging
Sejarah Blogger
Dikutip dari sumber "blogger about."
Blogger dimulai oleh sebuah perusahaan sangat kecil di San Fransisco yang bernama Pyra Labs pada bulan Agustus 1999. Terjadi di tengah-tengah booming dot-com. Tetapi kami bukan jenis perusahaan yang didanai oleh VC, suka berpesta, dan berhura-hura, ataupun minum bir. (Kecuali bir gratis.)
Kami tiga sekawan, didanai dengan melakukan kontrak proyek web yang mengesalkan untu kperusahaan besar, berusaha mencari jalan masuk yang megah ke dunia Internet. Apa yang dulu kami coba lakukan tidak ada hubungannya lagi sekarang. Tapi dulku ketika melakukan itu, kami menciptakan Blogger, hanya iseng saja, dan kami berpikir � Hmmmm... ini sepertinya menarik.
Blogger dimulai, dengan cara sederhana, dan akhirnya membesar, selama beberapa tahun. Kami telah mendapatkan sedikit uang (tapi masih kecil). Kemudian keruntuhan dot-com terjadi, dan kamipun kehabisan uang, dan kesenangan kecil dalam perjalanan kami semakin tidak menyangkan lagi. Kami hampir tidak selamat, tidak utuh, tapi masih bisa mempertahankan layanan tetap berjalan sepanjang waktu (biasanya) dan mulai membangunnya kembali.
Semua hal berjalan dengan baik lagi di tahun 2002. Kami memiliki ratusan ribu user, meskipun itu belum banyak. Dan kemudian sesuatu yang tidak diharapkan terjadi: Google ingin untuk membeli kami. Ya, Google yang itu
Kami sangat suka Google . Dan mereka suka blog. Jadi kami sangat setuju dengan ide tersebut. Dan segalannya berjalan dengan lancar .
Sekarang kami merupakan tim kecil (tapi sedikit lebih besar dari sebelumnya) di Google berfocus untuk menolong orang memiliki suara mereka sendiri di web dan mengorganisasikan informasi dunia dari perspektif perorangan. Yang dari dulunya sudah menjadi urusan kami.
hmm bagaimana??luar biasa sejarahnya bukan??
nah dari hal yg kecil bisa menjadi besar..
jadi jangan meremehkan hal yg kecil karena bisa jadi suatu saat nanti menjadi besar..
"diperuntukkan bagi sobat ku yg tidak memandang hal2 yg belum berharga.."
Semoga bermanfaat !!!
Blogger dimulai oleh sebuah perusahaan sangat kecil di San Fransisco yang bernama Pyra Labs pada bulan Agustus 1999. Terjadi di tengah-tengah booming dot-com. Tetapi kami bukan jenis perusahaan yang didanai oleh VC, suka berpesta, dan berhura-hura, ataupun minum bir. (Kecuali bir gratis.)
Kami tiga sekawan, didanai dengan melakukan kontrak proyek web yang mengesalkan untu kperusahaan besar, berusaha mencari jalan masuk yang megah ke dunia Internet. Apa yang dulu kami coba lakukan tidak ada hubungannya lagi sekarang. Tapi dulku ketika melakukan itu, kami menciptakan Blogger, hanya iseng saja, dan kami berpikir � Hmmmm... ini sepertinya menarik.
Blogger dimulai, dengan cara sederhana, dan akhirnya membesar, selama beberapa tahun. Kami telah mendapatkan sedikit uang (tapi masih kecil). Kemudian keruntuhan dot-com terjadi, dan kamipun kehabisan uang, dan kesenangan kecil dalam perjalanan kami semakin tidak menyangkan lagi. Kami hampir tidak selamat, tidak utuh, tapi masih bisa mempertahankan layanan tetap berjalan sepanjang waktu (biasanya) dan mulai membangunnya kembali.
Semua hal berjalan dengan baik lagi di tahun 2002. Kami memiliki ratusan ribu user, meskipun itu belum banyak. Dan kemudian sesuatu yang tidak diharapkan terjadi: Google ingin untuk membeli kami. Ya, Google yang itu
Kami sangat suka Google . Dan mereka suka blog. Jadi kami sangat setuju dengan ide tersebut. Dan segalannya berjalan dengan lancar .
Sekarang kami merupakan tim kecil (tapi sedikit lebih besar dari sebelumnya) di Google berfocus untuk menolong orang memiliki suara mereka sendiri di web dan mengorganisasikan informasi dunia dari perspektif perorangan. Yang dari dulunya sudah menjadi urusan kami.
hmm bagaimana??luar biasa sejarahnya bukan??
nah dari hal yg kecil bisa menjadi besar..
jadi jangan meremehkan hal yg kecil karena bisa jadi suatu saat nanti menjadi besar..
"diperuntukkan bagi sobat ku yg tidak memandang hal2 yg belum berharga.."
Semoga bermanfaat !!!
Label:
Blogging
Jumat, 31 Agustus 2012
0
Menghentikan Virus dengan System Restore
Setiap orang yang memiliki komputer pasti sering berhadapan dengan virus, virus adalah program komputer yang dibuat seseorang untuk merusak system komputer/ file lainnya. Agar kita terhindar dari virus itu sendiri makannya kita harus memasang anti virus di komputer kita, tapi masalahnya antivirus juga masih banyak kelemahannya karena varian virus baru setiap hari mungkin bertambah sehingga antivirus menjadi tidak berguna untuk itu di perlukannya update antivirus.
Salah satu cara untuk memulihkan komputer kita dari serangan virus yaitu dengan system restore, system restore berfungsi untuk mengembalikan system komputer pada saat sebelumnya, bisa satu hari sebelum/ beberapa hari sebelum tergantung restore point (titik pengembaliannya misalkan dua hari sebelumnya kita menginstal program winnamp).
Cara menjalankan system restore adalah sebagai berikut :
Start > Run > ketikan �restore� > klik dua kali �rstrui�
Maka akan muncul jendela
Kemudian pilih apa yang akan anda lakukan?
Jika ingin merestore pilih pada pilihan no 1 �restore my computer to an earlier time�
Jika ingin membuat restore point pilih yang kedua
Pilihan yang ketiga �Undo my last restore� berguna apabila kita ingin mengembalikan komputer yang telah kita restore sebelumnya
Jika anda memilih Restore kemudian NEXT
maka akan keluar jendela seperti di bawah ini :
anda tinggal memilih pada tanggal/bulan berapa komputer anda akan di kembalikan
tinggal tentu saja sesuai restore pointnya, klik saja pada tanggal tersebut �bila tanggal tercetak tebal itu berarti pada tanggal tersebut mengandung restore point� di jendela kanan di tampilkan keterangan Restore
kemudian next
maka komputer akan merestart sendiri dan akan muncul tampilan Restoring System
tunggu sampai Restore system selesai, kemudian komputer akan merestart kembali dan muncul tampilan seperti berikut:
Dan pilih OK, anda telah merestor komputer anda, untuk membatalkan restore tersebut anda tinggal masuk lagi seperti peratama, kemudian pilih �Undo my last restore�
semoga bermanfaat
Label:
Multimedia
Mengembalikan file yang hilang oleh virus
Biasanya pada saat Flashdisk atau media penyimpanan lainnya kena virus kadang ada file-file kita yang hilang, sebenarnya file-file tersebut tidak hilang tapi di Super hiden untuk memeriksa apakah file-file kita itu masih ada coba buka my computer > Tools > Folder Options > Views > kemudian kosongkan centangan "Hide protection operating system files (recomended)
>>>> sudah terlihatkan file yang kita anggap hilang..
untuk mengembalikan file tersebut ke normal maka kita buka DOS Prompt dg Cara:
Start > run > ketik "cmd" > masuk ke drive yang file nya ingin kita kembalikan, misalkan di flashdik, tinggal ketikkan saja drive lokasi flashdisk cont: "F:"
setelah masuk terus ketikan " attrib -r -a -s -h *.* /s /d " (*.* semua ekstensi file/ *.doc untuk tipe file document atau lainnya)
kebalikan dari diatas kita juga bisa menyembunyikan file yang ingin kita sembunyikan dengan cara seperti diatas masuk ke dos prompt dan ke lokasi drive penyimpanan file, kemudian ketikan " attrib +r +a +s +h [ekstensi/nama file yang ingin kita sembunyikan] /s /d
contoh : C:\Document and Setting\Administrator> attrib +r +a +s +h iseng.jpg /s /d dan akhirnya file iseng.jpg itu hilang (di hidden)
>>>> sudah terlihatkan file yang kita anggap hilang..
untuk mengembalikan file tersebut ke normal maka kita buka DOS Prompt dg Cara:
Start > run > ketik "cmd" > masuk ke drive yang file nya ingin kita kembalikan, misalkan di flashdik, tinggal ketikkan saja drive lokasi flashdisk cont: "F:"
setelah masuk terus ketikan " attrib -r -a -s -h *.* /s /d " (*.* semua ekstensi file/ *.doc untuk tipe file document atau lainnya)
kebalikan dari diatas kita juga bisa menyembunyikan file yang ingin kita sembunyikan dengan cara seperti diatas masuk ke dos prompt dan ke lokasi drive penyimpanan file, kemudian ketikan " attrib +r +a +s +h [ekstensi/nama file yang ingin kita sembunyikan] /s /d
contoh : C:\Document and Setting\Administrator> attrib +r +a +s +h iseng.jpg /s /d dan akhirnya file iseng.jpg itu hilang (di hidden)
Label:
Multimedia
Basic Photoshop
Photoshop adalah sebuah software Aplikasi dari adobe yang berfungsi untuk mengedit gambar, manipulasi gambar dll, kemampuan photoshop memang tidak diragukan lagi karena kemampuannya yang luar biasa dan User Friendly.

Atau melalu start menu yaitu start>All Program>Adobe Photoshop

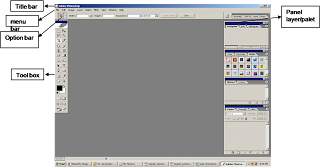
Setelah terbuka maka akan muncul tampilan lembar kerja photoshop

Mengenal Peralatan Photoshop
1. toolbox (tools windows)
barisan tools yang bisa anda manfaatkan untuk mengolah photo/gambar, terdiri dari tool untuk seleksi, kuas, kloning, memperbesar/memperkecil tampilan gambar, dll, jelasnya seperti dibawah ini
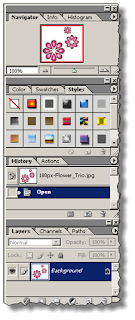
2. Option Bar

3. Palet
Digunakan sebagai perangkat bantu sehingga gambar bisa diedit lebih mudah dan cepat. Palet yang ada pada Photoshop, antara lain: Navigator, Info, Color, Swatches, Styles, History, Actions, Layers, Channels, Paths, Paragraph, Tool Preset dan Character
3. Penjelasan dari tiap tools pada toolbox
1) Tool Seleksi yang digunakan untuk menyeleksi area gambar tertentu
� Marquee Tool: Rectangular (seleksi berbentuk persegi panjang), Elliptical (seleksi berbentuk elips dan lingkaran), Single Row (seleksi satu baris dengan tinggi satu pixel) dan Single Column (seleksi satu kolom dengan lebar satu pixel)
� Magic Wand Tool , membuat seleksi otomatis pada gambar berdasarkan keadaan warna gambar itu sendiri. Bagian gambar yang mempunyai warna sama (atau hampir sama) akan diseleksi.
� Lasso Tool membuat seleksi berdasarkan gerakan mouse. Polygonal : seleksi segi banyak. Magnetic : seleksi berdasar gerak mouse dikombinasikan dengan warna pada gambar.
� Mask, channels dan path, digunakan untuk memanipulasi seleksi lebih lanjut (menyimpan seleksi, meload seleksi, seleksi dengan gradasi, dll).
� Guide, Grid dan Ruler, digunakan agar seleksi lebih mudah dibuat dan mempunyai keakuratan yang tinggi.
2) Menulis, digunakan untuk membuat tulisan pada gambar. Anda bisa menggunakan Type Tool horizontal (tulisan mendatar), vertical (tulisan vertikal), horizontal mask (seleksi dengan bentuk tulisan mendatar), dan vertical mask (seleksi dengan bentuk tulisan vertikal). Untuk memanipulasi huruf dan paragraf lebih lanjut, Anda bisa menggunakan palet Character dan Paragraph.
3) Menggambar, digunakan untuk menggambar.
� Pencil Tool , menghasilkan gambar seperti goresan pensil.
� Brush Tool , menghasilkan gambar kuas. Pilihan air brush pada option bar membuat brush tool berfungsi seperti cat semprot. Penerapannya pada suatu tempat secara terus menerus mengakibatkan warna semakin banyak (menyebar) sampai pada titik jenuh (tidak ada perubahan lagi). Ukuran dan bentuk kuas dapat diubah melalui option bar.
� History Brush Tool dan Art History Tool , menghasilkan gambar bentuk kuas dikombinasikan dengan history (langkah sebelumnya)
� Menggambar bentuk tertentu; Rectangle Tool (persegi panjang) , Rounded Rectangle Tool (persegi pangang dengan sudut tumpul) , Ellipse Tool (lingkaran dan elips) , Polygon Tool (segi banyak), Line Tool (garis), dan Custom Shape Tool (bentuk kompleks).
� Path : menggambar kurva vektor (bukan bitmap) baik terbuka ataupun tertutup. Bentuk path bisa dimodifikasi lebih lanjut dengan mengubah posisi dan arah segmen dan kait.
4) Pewarnaan, digunakan untuk meramu warna.
� Gradien Tool , memberi warna gradasi pada gambar. Warna yang digunakan bisa diedit
melalui option bar
� Paint Bucket Tool , bisa memberi warna atau pattern/pola pada gambar
5) Perpindahan, digunakan untuk memindahkan gambar atau bagian yang diseleksi. Bisa dilakukan dengan tombol panah pada keyboard dan move tool.
6) Transformasi, digunakan untuk mengubah posisi, ukuran atau bentuk gambar. Modifikasi yang bisa dilakukan melalui menu Edit | Free Transform atau Edit | Transform antara lain:
� Scale, mengubah besar skala/ukuran gambar
� Rotate, memutar gambar
� Skew, pergeseran. Misalnya mengubah bujur sangkar menjadi jajaran genjang
� Distort, kombinasi antara skew dan scale
� Perspective, sebagai contoh membuat bujur sangkar menjadi segitiga sama kaki atau jajaran
genjang
� Flip, mencerminkan gambar baik secara horizontal maupun vertikal
7) Cropping, digunakan untuk mengubah gambar berupa memotong ataupun memperluas areanya. Selain itu bisa ditentukan resolusi, panjang dan lebar gambar yang baru pada hasil cropping. Dilakukan dengan Crop Tool .
8) Duplikasi. Digunakan untuk menduplikat (menggandakan) gambar atau pattern (pola).
� Clone Stamp Tool digunakan untuk meenduplikasi area tertentu pada gambar
� Pattern Stamp Tool digunakan untuk menduplikasi pattern (pola) pada gambar. Pattern adalah pola (berupa gambar kecil) yang disusun secara berurutan (grid) menghasilkan gambar yang lebih besar. Analogikan dengan ubin = pattern dan lantai = gambar.
9) Memperbaiki gambar, digunakan untuk menghilangkan atau mengganti bagian tertentu gambar yang tidak diinginkan.
� Patch Tool : mengubah bagian tertentu pada gambar dengan gambar lain
� Healing Brush Tool : mengubah bagian tertentu pada gambar dengan gambar lain. Kelebihannya dari patch tool adalah kemampuan untuk menyesuaiakan gambar baru (tekstur, pencahayaan dan bayangan) dengan lingkungan
10) Menghapus, digunakan untuk menghapus bagian tertentu gambar.
� Eraser Tool menghapus
� Background Eraser Tool menghapus gambar background
� Magic Eraser Tool , menghapus dengan melakukan seleksi secara otomatis
11) Efek ketajaman dan Smudge.
� Blur Tool , dipakai untuk mengaburkan gambar.
� Sharpen Tool , dipakai untuk menambah ketajaman gambar.
� Smudge Tool , dipakai untuk memberi efek smudge (seperti terkena gosokan tangan).
12) Efek fotografi.
� Dodge Tool , digunakan untuk mengatur pencahayaan (exposure) agar lebih terang (light).
� Burn Tool , digunakan untuk mengatur pencahayaan agar lebih gelap (dark).
� Sponge Tool , digunakan untuk mengatur tingkat saturasi pada gambar.
13) Slice Tool , digunakan untuk memotong gambar menjadi bagian yang lebih kecil. Sering dipakai untuk membuat layout table pada halaman web (HTML).
14) Mengatur pencahayaan dan warna pada gambar lebih lanjut. Hal ini bisa dilakukan melalui menu Image | Adjustments.
www.ilmukomputer.com
Label:
Photoshop | Tutorial
Selasa, 28 Agustus 2012
0
Efek Negatif Menggunakan Laptop Tanpa Baterai

Di jaman modern ini, laptop sudah merupakah perangkat penting untuk mendukung aktivitas kita. Di saat kita sedang beraktivitas dengan laptop dan kemudian baterai habis, tentu akan repot jika kita harus menghentikan aktivitas kita di laptop untuk mencharge baterainya. Kebanyakan orang mencharge laptopnya sambil mengoperasikan laptop. Tetapi di samping itu, banyak sekali timbul opini dari orang-orang bahwa bermain laptop sambil charge dapat membuat baterai cepat drop dan kembung. Tetapi ada juga pendapat yang mengatakan justru kalau bermain laptop lansung dari listrik tanpa menggunakan baterai justru merusakkan perangkat-perangkat laptop.
Sebenarnya keduanya tidak salah, tetapi perlu di ketahui kalau bermain laptop tanpa menggunakan baterai dan lansung dari listrik justru berdampak lebih fatal. Jika menghidupkan laptop lansung dari listrik dan tanpa baterai, listrik akan lansung menuju ke hardware tanpa melakukan penyesuaian tenaga, sehingga hardware menerima tegangan listrik yg berlebihan dan mempercepat kerusakan. Selain menyimpan daya, baterai juga menyesuaikan arus yang masuk ke komponen agar tidak terlalu tinggi.
Selain itu, jika terjadi mati lampu dan listrik PLN yang tidak stabil, tentu sangat membahayakan motherboard dan hardisk. Lebih baik baterai laptop yang mengalami kerusakan dari pada motherboard ataupun hardisk yang harganya lebih mahal di bandingkan baterai. Lagi pula kinerja baterai latop biasanya akan menurun di usia 2-3 tahun.

Label:
Multimedia
Mengenal Fitur Photoshop : Fill Content Aware
 Belajar grafis dengan photoshop kali adalah mencoba mengenal salah satu fitur "ajaib" photoshop, yakni fill content aware. Fill content aware ini adalah mengisi secara otomatis bagian yang dipilih, sesuai dengan lingkungan sekitarnya. Misalnya kita akan menghilangkan pohon yang berada di tengah rerumputan dengan latar belakang langit. Jika kita hapus begitu saja, tentu bagian yang dihapus menjadi bolong dan tidak serasi. Sebenarnya bisa secara manual bagian tersebut kita isi (kloning) dengan bagian sekitarnya. Namun cara ini kurang praktis dan hasilnya bisa jadi tidak serasi. Nah, fitur fill content aware inilah yang akan mengerjakan tugas kita secara sempurna dan otomatis.
Belajar grafis dengan photoshop kali adalah mencoba mengenal salah satu fitur "ajaib" photoshop, yakni fill content aware. Fill content aware ini adalah mengisi secara otomatis bagian yang dipilih, sesuai dengan lingkungan sekitarnya. Misalnya kita akan menghilangkan pohon yang berada di tengah rerumputan dengan latar belakang langit. Jika kita hapus begitu saja, tentu bagian yang dihapus menjadi bolong dan tidak serasi. Sebenarnya bisa secara manual bagian tersebut kita isi (kloning) dengan bagian sekitarnya. Namun cara ini kurang praktis dan hasilnya bisa jadi tidak serasi. Nah, fitur fill content aware inilah yang akan mengerjakan tugas kita secara sempurna dan otomatis.Langkah - Langkah cara Penggunaan Content Aware
1. Buka Object dengan photoshop

anda bisa memakai gambar di atas untuk latihan kali ini, atau jika anda ingin gambar yang lain bisa mencari2 lewat google
2. Seleksi area di sekeliling pohon, anda bisa menggunakan berbagai macam teknik seleksi
tidak perlu menSeleksi secara detail cukup seleksi di sekeliling pohon

Setelah terseleksi

Jika anda bingung apa itu seleksi bisa membaca tutorial ini Seleksi Objek pada Photoshop
3. Ok sekarang anda sudah memiliki seleksi pada pohon tersebut
Nah ini dia MAGic nya:
Pada menu utama klik Edit >> Fill >> Pilih Content Aware

dan Hasilnya:

Fantastis : object pohon hilang dan digantikan dengan background awan dan rumput dan terkesan alami
Semoga bermanfaat. Sampai ketemu di belajar photoshop berikutnya.
Label:
Photoshop | Tutorial
Senin, 06 Agustus 2012
0
Koreksi Warna pada Photoshop
 Tutorial berikut merupakan tahap dasar Photoshop, yakni koreksi warna foto digital. Di tutorial ini aku akan belajar bagaimana melakukan koreksi warna di Photoshop menggunakan pengaturan adjustment Hue/Saturation dan tool quick mask.
Tutorial berikut merupakan tahap dasar Photoshop, yakni koreksi warna foto digital. Di tutorial ini aku akan belajar bagaimana melakukan koreksi warna di Photoshop menggunakan pengaturan adjustment Hue/Saturation dan tool quick mask. Untuk pelajaran dasar Photoshop kali ini, aku akan mengoreksi warna baju seorang pria sebagai obyek. Berikut tutorial koreksi warna di photoshop menggunakan pengaturan Hue Saturation.
Koreksi warna di Photoshop
Langkah 1
Buka gambar, dalam contoh ini gambar seorang pria yang pakaiannya akan aku ubah warna, dan reset palet warna dengan menekan tombol "D" pada keyboard.
Langkah 2
Pilih tool Brush dengan ukuran yang dikehendaki dan masuk ke mode quick mask dengan menekan tombol "Q". Kemudian sapukan tool Brush pada area gambar yang tidak akan aku ubah warnanya. Karena aku hanya ingin mengubah warna kaos dalamnya saja, penampilan gambar akan terlihat sebagai berikut.
Langkah 3
Keluar dari mode Quick mask dengan menekan tombol "Q" pada keyboard, dan mestinya tampilan gambar akan terlihat sebagai berikut ini.
Langkah 4
Pilih Image > Adjustment > Hue/Saturation dan drag slider sehingga menghasilkan warna yang anda inginkan. Aku menambahkan setting sebagai berikut: Hue = 50, Saturation = 69 dan Lightness = -18. Pastikan anda mencentang pada checkbox saturation. Hasilnya menjadi seperti gambar berikut :
Label:
Photoshop | Tutorial
Belajar Photoshop Dasar : Mengenal Layer
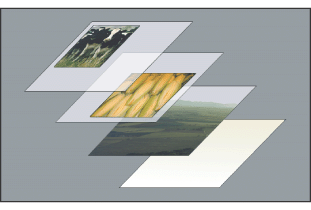
 Apa itu layer? Dalam photoshop, layer berarti lapisan yang berfungsi sebagai kanvas yang disusun secara bertumpuk. Bayangkan layer sebagai lembar kertas transparan yang ditumpuk satu sama lain, dimana tidak ada gambar pada layer, maka kita dapat melihat melalui ke lapisan bawah. Dengan adanya layer, proses editing objek di photoshop akan terpisah. Misalnya kita punya project dengan 2 layer - gambar dan tulisan, ketika kita sedang mengedit layer 1 yang berisi foto (dengan mode editing image), maka layer 2 yang berisi tulisan tidak akan terganggu. Demikian pula ketika sedang mengedit layer tulisan dengan memberinya efek teks, maka layer gambar tidak akan terpengaruh.
Apa itu layer? Dalam photoshop, layer berarti lapisan yang berfungsi sebagai kanvas yang disusun secara bertumpuk. Bayangkan layer sebagai lembar kertas transparan yang ditumpuk satu sama lain, dimana tidak ada gambar pada layer, maka kita dapat melihat melalui ke lapisan bawah. Dengan adanya layer, proses editing objek di photoshop akan terpisah. Misalnya kita punya project dengan 2 layer - gambar dan tulisan, ketika kita sedang mengedit layer 1 yang berisi foto (dengan mode editing image), maka layer 2 yang berisi tulisan tidak akan terganggu. Demikian pula ketika sedang mengedit layer tulisan dengan memberinya efek teks, maka layer gambar tidak akan terpengaruh.Kita dapat mengubah komposisi gambar dengan mengubah urutan dan atribut layer. Selain itu, fitur khusus seperti adjustment layers, lapisan isi, dan gaya lapisan memungkinkan kita membuat efek yang canggih.

Gambar di atas merupakan ilustrasi bagaimana area transparan pada layer memungkinkan kita melihat ke lapisan bawah.
Kita dapat menempatkan beberapa lapisan bersama-sama dalam cara yang berbeda:
Grup memungkinkan kita melihat dan memanipulasi beberapa lapisan fisik sebagai objek tunggal.
Set memungkinkan kita menetapkan atribut untuk beberapa lapisan sebagai objek tunggal.
Link memungkinkan kita menghubungkan layer bersama-sama dan menggunakannya sebagai objek tunggal. Jika anda menggunakan file baru, lebih baik gunakan grup layer daripada link layer.
Semoga penjelasan singkat tentang layer ini bisa membantu anda yang lagi membutuhkan.
Label:
Photoshop | Tutorial
Kamis, 15 Maret 2012
0
Tips Mempercepat Browsing dengan Mematikan QoS Packet Scheduler
Pada saat kita melakukan browsing internet, sering kita merasa sebel karena koneksi internet yang kita pakai terasa lambat, terlebih lagi kebutuhan tersebut bersifat mendesak untuk menyelesaikan tugas yang harus anda kerjakan. Trik ini memang tidak akan melipat gandakan kecepatan dari koneksi internet, tetapi setidaknya ini akan sedikit mempercepat koneski internet yang kita pakai.
Pada tips kali ini, kita akan mencoba mematikan salah satu pada Windows yang secara umum tidak dipergunakan untuk kebutuhan umum yaitu QoS Packet Scheduler. QoS merupakan kependekan dari Quality of Service, disediakan system operasi windows dengan tujuan untuk memastikan jaringan dapat berjalan dengan lancar. Tetapi pada implementasinya paket ini memakan resource dari bandwidth anda sampai dengan 20%, sehingga bandwith anda sbesar itu akan terbuang sia-sia oleh QoS Packet Schduler.
Jika koneksi internet yang anda pakai memang sangat lambat, ini bukanlah solusi utama untuk mengatasi masalah. Anda harus menghubungi pihak Administrator jaringan yang mengurusi koneksi di tempat anda atau menghubungi pihak Internet Service Provider langganan anda untuk meningkatkan bandwidth yang lebih baik. Tentunya, anda harus mengupgrade layanan yang anda pakai.
Langkah-langkah untuk mematikan QoS pada Windows XP adalah sebagai berikut :- Login sebagai Administrator atau user yang setingkat dengan Administrator pada saat baru masuk Windows
- Klik Start, Control Panel dan klik Network Connections
- Klik kanan jenis koneksi yang anda gunakan, kemudian klik Properties (Ini bagian yang penting, jadi jangan salah untuk memilih koneski yang anda pakai)

- Setelah keluar jendela baru, hilangkan tanda check pada bagian QoS Packet Scheduler
- Kemudian klik OK dan tutup semua jendela yang telah anda buka sebelumnya
Label:
Trik Internet
Senin, 30 Januari 2012
0
Saingi Intel Ultrabook, AMD Siapkan Ultrathins
Ultrabook adalah konsep yang digagas oleh produsen prosesor terbesar, Intel, yang berupa sub kategori notebook yang tipis dan ringan namun memberikan performa yang solid dan umur baterai yang memadai.
Idealnya, konsep Ultrabook yang digagas Intel ini harganya dibawah 1.000 dollar atau sekitar 10 jutaan.
Pesaing Intel, AMD (Advanced Micro Devices) masih harus bekerja keras untuk mengejar ketertinggalan performa CPU, meski mereka cukup sukses dengan platform APU Llano.
APU adalah produk AMD yang menggabungkan prosesor (CPU) dengan prosesor grafis (GPU) dalam satu chip.
Melihat Ultrabook yang kini booming, AMD yang notabene pesaing intel di pasar prosesor segera bertindak untuk membendung euforia Ultrabook yang cukup ramai di ajang CES.
AMD merencanakan sebuah konsep notebook yang dinamai “Ultrathins” untuk menandingi Ultrabook.
Spesifikasi notebook “Ultrathins” ini masih belum diketahui, namun diperkirakan akan menggunakan APU (Accelerated Processing Unit) Trinity dual-core atau quad-core dengan TDP (Thermal Design Power) 17 Watt.
APU Trinity ini adalah penerus dari APU Llano yang kini beredar di pasaran.
APU Trinity menggabungkan prosesor berbasis AMD Bulldozer dengan prosesor grafis AMD Radeon.
AMD mengklaim bahwa APU Trinity memiliki kinerja CPU 25% lebih cepat dan prosesor grafis 50% lebih cepat dibanding APU Llano yang ada saat ini.
AMD berencana untuk mematok harga 500 dollar atau 5 jutaan untuk notebook Ultrathins termurahnya, lebih murah dari Ultrabook Intel yang termurah.
Label:
Multimedia
Rapidshare, HotFile, dan 4Shared Kebanjiran Visitor Pasca Ditutupnya Megaupload
Visitor dan fans setia Megaupload nampaknya telah berpaling ke ‘lain hati’. Pasca dibredelnya situs tersebut oleh Department of Justice dan FBI, mereka berbondong-bendong menyerbu tiga situs berbagi berkas terbesar pesaing Megaupload: Rapidshare, HotFile, dan 4Shared.
Di nama terakhir, 4Shared, terhembus sebuah kabar jika situs ini sempat dalam investigasi oleh FBI. Masih terkait dengan kasus yang sama dengan Megaupload, terpentok dengan Rancangan Undang-undang (RUU) Stop Online Privacy Act dan Protect IP Act atau dikenal dengan istilah SOPA dan PIPA.
Rapidshare, HotFile, dan 4Shared kebanjiran durian runtuh setelah Kim Dotcom ditangkap. Taipan piracy hosting ini tengah menghadapi sidang pengadilan ekstradisi ke Amerika Serikat (AS). Ia diduga kuat menghadapi dakwaan pencucian uang, pembajakan, dan pelanggaran hak cipta.
Lonjakan di tiga situs berbagi berkas tersebut sepertinya menjadi tamparan bagi Megaupload. Betapa tidak, tiga-tiganya secara eksplisit adalah situs yang serupa serta senada dengan Megaupload. Namun mengapa hanya Kim Dotcom yang harus dibui?
“Kasus ini memiliki dampak negatif yang besar pada layanan penyimpanan file dan internet secara keseluruhan,” kata juru bicara 4Shared pada Telegraph dan dikutip SidomiNews.
Sejatinya Megaupload meski didakwa sebagai pihak yang bertanggung jawab atas merebaknya berkas ‘haram’ di internet, situs ini kerap mendapatkan dukungan dari kalangan selebritis.
Sebut saja Kanye West dan Alicia Keys yang tak menutup mata. Dan bahkan perusahaan film dan rekaman mengatakan, jika tujuh tahun keberadaan situs file sharing telah membuat keberuntungan dari pekerjaan mereka tanpa harus membayar mereka (Megaupload) sepeser pun.
Label:
Multimedia




















