Photoshop membuat designer lebih mudah dalam hal membuat
desain poster, foto,
web grafis(Design), Cover, hingga membuat icon seperti yang akan kita bahas pada tutorial kali ini.
Bluetooth adalah sebuah perangkat keras (hardware) beserta diaplikasikan dengan Driver(software) yang berfungsi untuk
mengkoneksi dua buah perangkat untuk berbagi file dan lainnya, fungsinya hampir sama dengan wireless akan tetapi saat ini
sudah banyak perangkat yang terintegrasi dengan bluetooth, mungkin karena fungsinya lebih praktis dari pada wireless.
Download
Sebelumnya, silahkan mendownload brush icon bluetooth dan hasil final tutorial
Membuat icon bluetooth dengan photoshop dibawah ini

Tutorial
Langkah 1
Buka photoshop dan buat document baru dengan ukuran 500px x 500px, selanjutnya lepaskan pengkunci background dengan cara mengklik 2x pada layer ?Background?.

Langkah 2
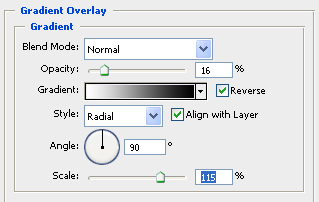
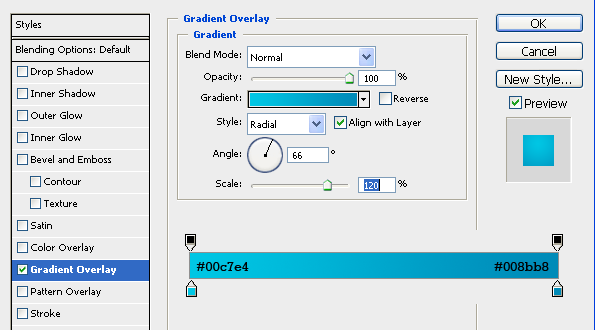
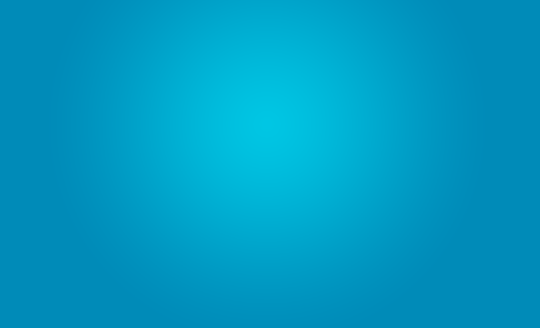
Berikan layer style efek cahaya seperti pada tutorial sebelumnya

Langkah 3
Dengan
Rounded rectangle tool buat sebuah pola icon dengan
Radius 140 pxdan beri warna
#1ebbe8
Langkah 3
Selanjutnya duplicate icon warna biru tersebut dengan (Ctrl + J) dan perkecil sedikit dengan transform (Ctrl + T) dengan menekan Shift + Alt untuk tetap terjaga keseimbangannya. Lalu beri warna cerah pada gambar tersebut (#b4eeff)

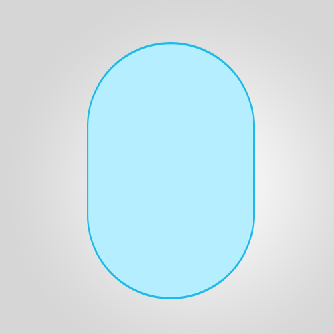
Langkah 4
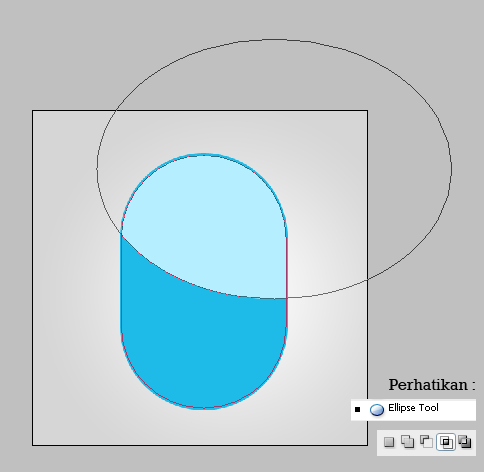
Potong sebagian layer duplicate dengan cara klik tool
Ellipse tool, pilih
Intersect shapes areas pada menu tool lalu buat bagian potongannya seperti illustrasi berikut

Langkah 5
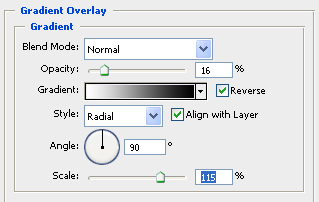
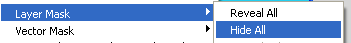
Turunkan opacity gambar potongan sebesar 30%, selanjutnya duplicate lagi layer gambar utama (Shape 1) dan ubah warnanya seperti pada langkah 3. Selanjutnya klik layer > layer mask > Hide All, sehingga gambar tampak hilang dari permukaan bumi


Langkah 6
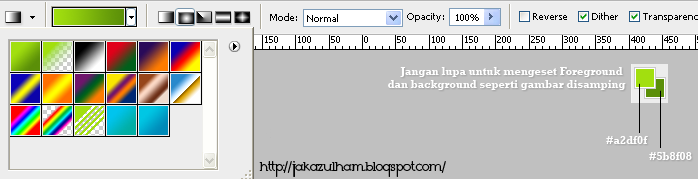
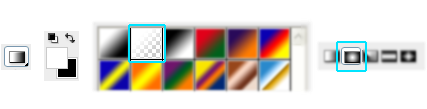
Pilih
gradien tool, pilih/ubah warna foreground menjadi
putih, pilih gradiennya menjadi
putih-transparent, pilih
radial gradient
Langkah 7
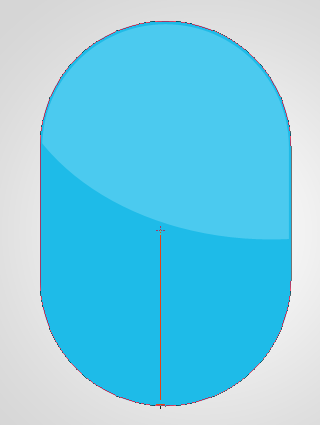
Tarik gradient hingga diperoleh cahaya seperti berikut


Langkah 8
Buka
brush tool photoshop yang bisa anda download pada tombol download di atas untuk menggunakannya, silahkan lihat postingan
Photoshop Brushes. Buat layer baru dan brush seperti berikut

Langkah 9
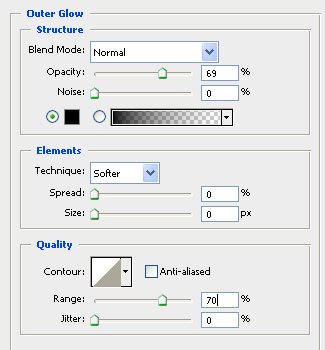
Beri layer style Outer Glow, dan ubah parameter seperti berikut

Langkah 10
Sekarang kita buat bayangannya, buat layer baru diatas layer background (layer 0) atau dibawah layer-layer icon diatas. Dengan
Elliptycal marquee tool buat lingkaran dan beri warna hitam untuk bayangan

Langkah 11
Beri efek blur dengan filter > blur > gaussian blur, ubah radius, hapus sedikit, modifikasi, dan buat seperti bayangan asli;

Semoga bermanfaat, untuk pertanyaan dan lainnya silahkan penuhi dikotak komentar.