Oke sobat BM  saya sebut anda semua pengunjung sengan sobat BM artinya sobat Blog mini, awas loh BM jangan diartikan Black Market. Ya dengan maksud untuk lebih akrab lagi ya. Oke deh sudah cukup basa basinya, sekarang kita lanjut saja ke topik pada postingan kali ini yaitu tentang pemrograman C++. Ini merupakan kali pertamanya saya menulis artikel tentang pemrograman C++.
saya sebut anda semua pengunjung sengan sobat BM artinya sobat Blog mini, awas loh BM jangan diartikan Black Market. Ya dengan maksud untuk lebih akrab lagi ya. Oke deh sudah cukup basa basinya, sekarang kita lanjut saja ke topik pada postingan kali ini yaitu tentang pemrograman C++. Ini merupakan kali pertamanya saya menulis artikel tentang pemrograman C++.
Kali ini saya tidak akan menerangkan dari awal apa itu C++ kemudian apa saja yang ada di C++ dan tipe data, variable, syntax, atau yang lainnya. Tetapi disini saya akan langsung penerapan ke program karena saya yakin anda sudah tau dasar tentang C++ dari berbagai sumber di buku dan internet .
Program yang akan saya share untuk anda adalah program konversi suhu pada C++. Cukup muda dan masih dasar. Disini kita akan menggunakan konsep pemilihan menu, jadi ada penggunaan if else nya.
Langkah awal adalah dengan membuka program yang bisa menjalankan bahasa pemrograman C++. Sobat BM bisa menggunakan Borland atau MS.Visual studio seperti yang saya gunakan sekarang.
Buka program Ms. Visual Studio dengan Start-All Program-cari Ms.Visual Enterprise dan pilih Ms.Visual C++ kemudian akan tampil kotak dialog tentang tips, lewati saja dengan mengklik close.
Kemudian kita buat Program baru dengan memilih File ? new dan akan tampil form dialog seperti berikut :
Pilih files- C++ source file, kemudian isikan nama program yang kita buat misalkan ?konversi suhu?. Pilih lokasi penyimpan program dengan menekan tombol command location lalu OK.
Kemudian tampil kolom baris program yang masih kosong. Sebagai langkah awal kita tulis baris program pertama dengan prepocessor directive karena ini yang akan dijalankan pertama kali oleh program. Saya menggunakan #include sehingga penulisannya adalah :
#include
void main()
Setelah itu kita lanjutkan ke badan program yaitu inti dari program, yaitu pengisian suhu dan pemilihan menu.
Silahkan ketikkan listing berikut setelah void main()
Disini, program diawali dengan { dan diakhiri dengan } mengingatkan kita ke program pascal yang selalu diawali dengan begin dan diakhiri dengan end.
Cout berfungsi untuk menampilkan input sedangkan cin berfungsi untuk memanggil input. Dan endl sebagai fungsi enter atau memberi baris baru pada program. Masing masing sama juga dengan pascal yaitu fungsi write, read dan writeln.
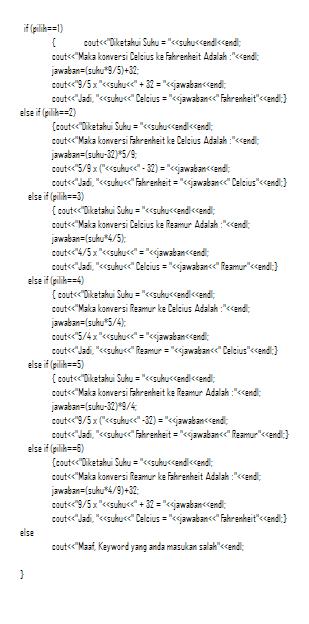
Selanjutnya setelah kita menyiapkan menu pilihan tentunya kita harus membuat listing programnya supaya program dapat berfungsi. Lanjutkan program dengan mengetik :
Compile program dan periksa kesalahannya, jika terdapat error, periksa kembali kode programnya dan saya ingatkan kembali jangan lupa setiap mengawali badan program, diawali dengan tanda { dan diakhiri dengan }. Setiap selesai baris perintah diakhiri dengan tanda titik koma (;)
Compile dengan memilih menu Build ? compile atau dengan menekan pada keyboard CTRL+F7 jika sudah tidak terdapat error, jalankan program dengan memilih Build - execute atau dengan shortkey CTRL+F5
Selamat mencoba. Mudah kan??? Ayo kita sharing lagi. Mohon koreksinya ya, karena saya juga sedang belajar. Silahkan tinggalkan comment anda.